一、元素样式
1.width控制元素宽度
2.height控制元素宽度
3.padding控制元素内边距
内容与边框之间的距离
4.margin控制元素外边距
元素边框与其他元素边框之间的距离,如果两元素都设置了margin属性,浏览器只对较大值有效。
演示结果
5.opacity 、filter:alpha(opacity= )控制元素透明度,后者兼容IE6-8
取值(0-1) (0-100)
CSS: div{ width:100px; height:100px background-color: black; opacity:0.5}HTML: 演示结果

二、边框样式
1.border-style 选择线型
取值:none,hidden,dotted,dashed,solid,double,groove,ridge,inset,outset
2.border-width 控制线宽
取值:medium,thin,thick,length
3.border-color: 控制边框颜色
取值:color name,rgba(),十六进制
4.border-image 控制边框图片
border-image-source
border-image-slice
border-image-width
border-image-outset
border-image-repeat
演示结果

5.边框缩写语法:
border: width | style | color;
eg:
border:1px solid black;
三、box-shadow 盒子阴影,控制元素阴影
取值:(X Y blur length color set)X水平偏移量,Y垂直偏移量,模糊程度,阴影半径扩展,投影方式。其中X,Y可为负值
演示结果

四、段落样式
1.line-height 设置行高
2.text-indent 设置文本缩进
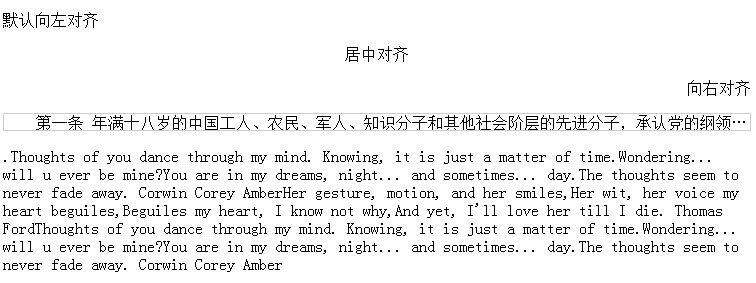
3.text-align 设置文本对齐
取值:left,right,center,justify(两端对齐)
4.letter-spacing 控制文字间距
5.text-overflow 控制文字溢出时的样式
取值:clip,ellipsis
6.word-wrap 控制文本超出容器时是否换行
7.white-space:nowrap 强制文本不换行
默认向左对齐
居中对齐
向右对齐
第一条 年满十八岁的工人、农民、军人、知识分子和其他社会阶层的先进分子的纲领和章程,愿意参一个组织并在其中积极工作、决议和按期交费的,可以申请二条 级的有共产主义觉悟的先锋战士
.Thoughts of you dance through my mind. Knowing, it is just a matter of time.Wondering... will u ever be mine?You are in my dreams, night... and sometimes... day.The thoughts seem to never fade away. Corwin Corey AmberHer gesture, motion, and her smiles,Her wit, her voice my heart beguiles,Beguiles my heart, I know not why,And yet, I'll love her till I die. Thomas FordThoughts of you dance through my mind. Knowing, it is just a matter of time.Wondering... will u ever be mine?You are in my dreams, night... and sometimes... day.The thoughts seem to never fade away. Corwin Corey Amber
结果演示

五、背景样式
1.background-color 设置背景色
2background-image:url() 引入背景图片
3.background-repeat 设置是否平铺,取值:repeat(默认),no-repeat
4.background-position:left top 设置背景位置,left,top的值可为负值
演示结果

5.背景缩写语法:
background:#ccc url("bg.png") no-repeat center center;
6.background-clip 设置背景显示区域
取值:border-box,显示全部背景图
padding-box,显示内容和内边距部分背景图
content-box 只显示内容部分的背景图
7.background-origin 在北京不平铺的前提下才能使用,设置背景起始位置
8.background-size 设置背景尺寸
auto
length(px)
% 以背景容器来计算
cover 完全覆盖
contain 某一边紧贴容器边缘为止
9.设置多重背景 background:url(1) repeat position,url(2) repeat positon,...,url(n)...
六、列表样式
1.list-style-type 设置列表项目符号样式
取值(常用):none不显示项目符号,
dis实心圆,circle空心圆,
square实心方块,
decimal阿拉伯数字,
lower-roman小写罗马数字
upper-roman大写罗马数字
lower-alpha小写英文
upper-alpha大写英文
2.list-style-position 设置列表项目符号位置
取值:inside
outside
3.list-style-image 自定义列表项图片